Stworzenie projektu 3D swojej klasy jest bardzo dobrym tematem na rozwijanie wyobraźni przestrzennej, dając jednocześnie gwarancję atrakcyjności zajęć i bardzo dużego zaangażowania uczniów.
Zadanie brzmiałoby więc tak:
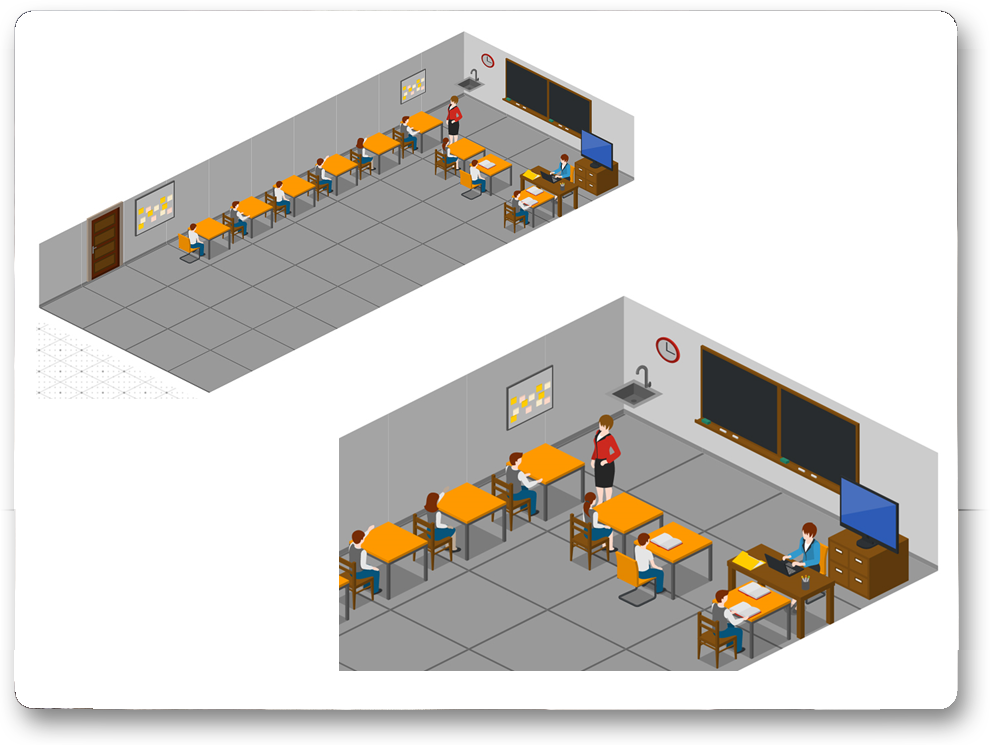
Stwórz w programie icograms.com możliwie jak najwierniejszy rysunek Twojej klasy.
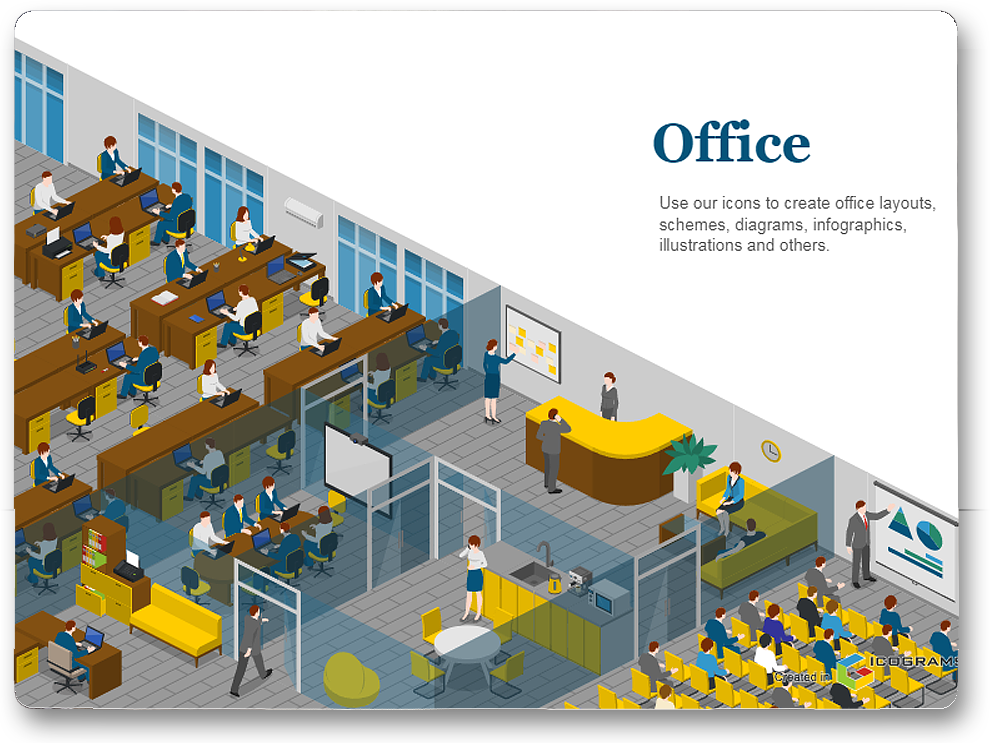
Określenie jak najwierniejszy oznacza, że masz jak najlepiej wykorzystać obiekty z bibliotek aplikacji icograms, mając świadomość, że one jedynie udają oryginały (np. stoliki, krzesła, osoby, itd.). Twój projekt ma być jednak jak najbliższy oryginałowi pod względem:
- kształtu klasy,
- ilości i położenia stolików, szaf i innych obiektów,
- pokazania, gdzie siedzi chłopak, gdzie dziewczyna, a gdzie nauczyciel,
- położenia stałych obiektów, jak tablice, gazetki, kwiaty, itp.
Poniżej przykład takiej pracy z początkowej fazy projektowania.

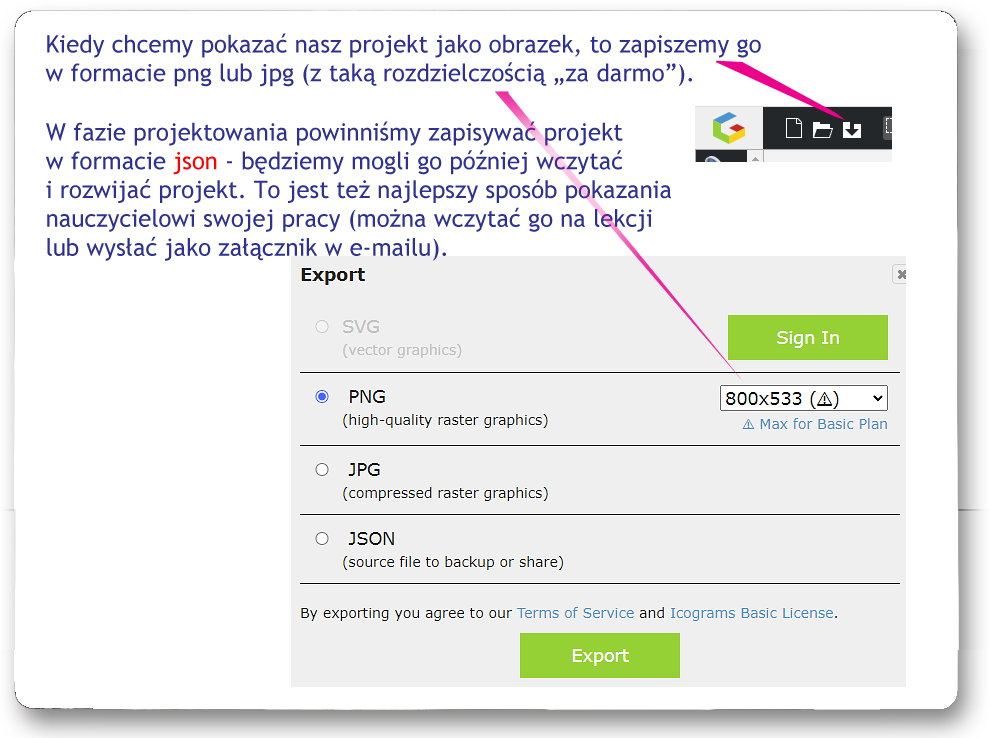
Jak pokazać własny projekt nauczycielowi?

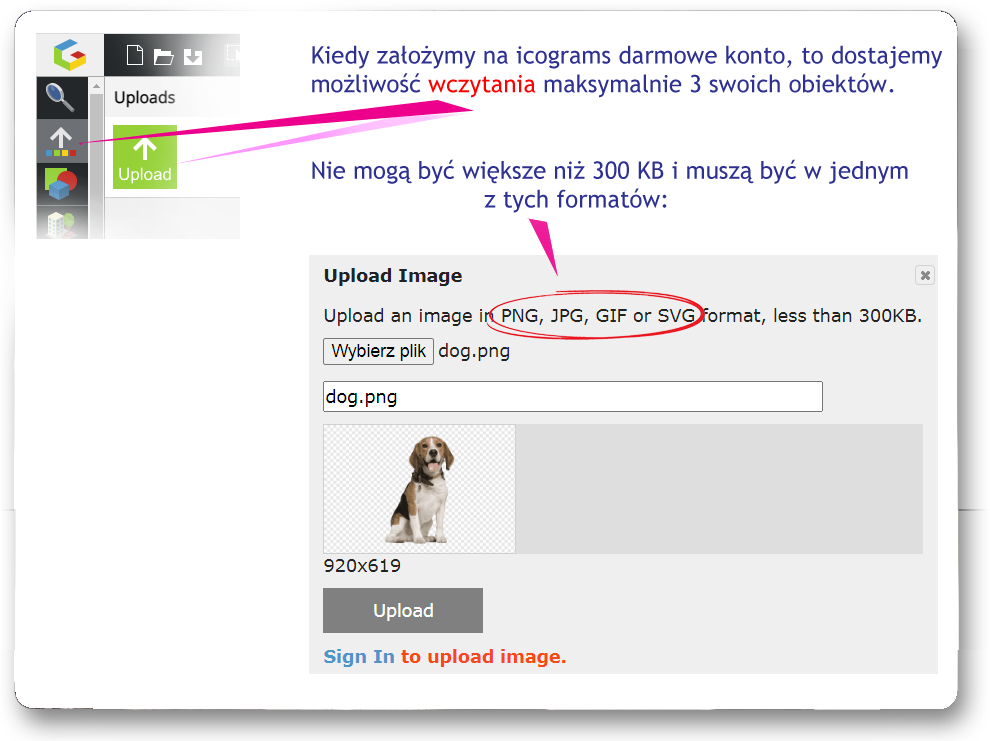
Czy można wczytywać własne obiekty?

Praktyczne wskazówki:
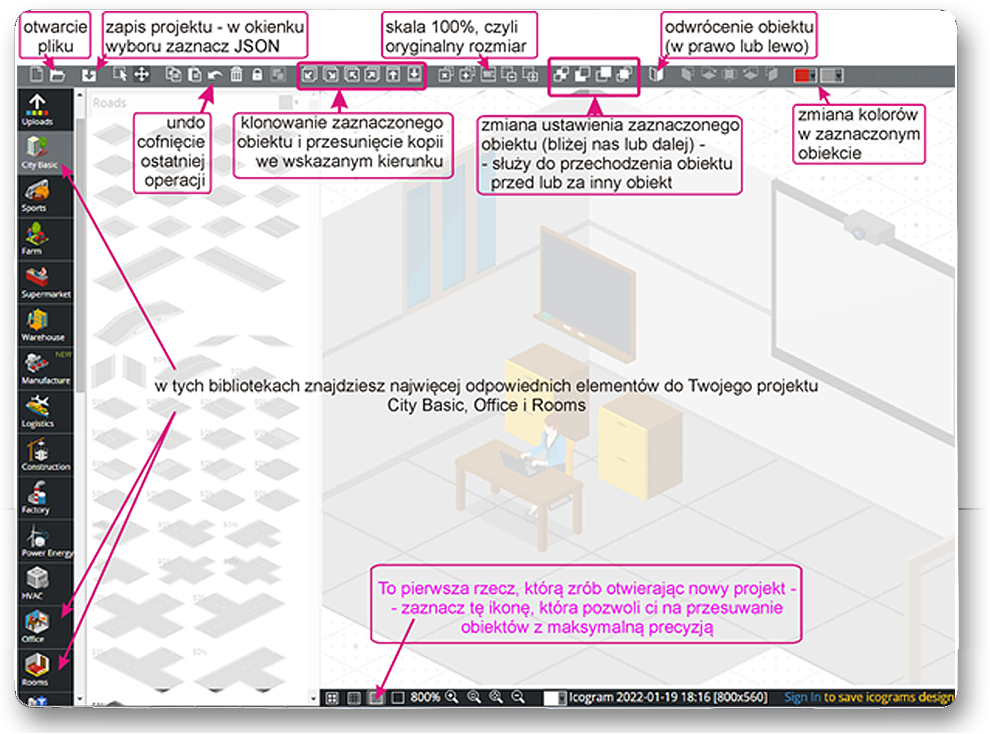
- włącz maksymalną precyzję przesuwania obiektów (zobacz ściągawkę),
- zacznij od kawałka podłogi, rozstawienia stolików i uczniów w jednym rzędzie (aby ustalić proporcje sali),
- praktycznie wszystkie obiekty ustawiaj na 100% (wyjątkiem mogą być pojedyncze elementy, jak tablica, gazetka, kwiaty, itp.),
- często zapisuj swój projekt w formacie json.